- Чому ви досі не створили свій сайт Швидше за все, вас лякає цілий світ нової інформації, в який зовсім...
- Інтернет магазин
- Лендінгем
- візитка
- З чого почати створення сайту
- Крок 2. Вибираємо шаблон
- Крок 3. Наповнюємо контентом
- Крок 4. Вникаємо в SEO-просування сайту
- Скільки потрібно часу і грошей
Чому ви досі не створили свій сайт
Швидше за все, вас лякає цілий світ нової інформації, в який зовсім не хочеться занурюватися. Якщо про створення сайту на безкоштовній CMS не може бути й мови (тому що ви навіть не знаєте, що це таке), можна використовувати конструктор сайтів. Це спеціальний сервіс для новачків (і не тільки), який допомагає створити робочий сайт буквально за кілька годин, використовуючи готові шаблони. За рахунок реклами багато хто знає, що це можливо, але все одно без кінця відкладають створення сайту.
Нещодавно я познайомилася саме з такою людиною. Олена відкрила свою студію плетіння косичок «Колосок» в торговому центрі. Серед її клієнтів багато школярок, студенток і молодих жінок, які приходять заплітати яскраві коси, афрокосички і складні колоски. Що в першу чергу зробить сучасна дівчина, яка хоче заплести коси? Загугли, де це роблять в її місті. Однак свого сайту у Олени немає, тільки група «ВКонтакте».
Коли я запитала, чи не хоче вона створити свій сайт, Олена відповіла, що навіть не уявляє, як його обслуговувати і просувати після створення. Коли я трохи розібралася в темі, виявилося, що сучасні конструктори враховують і це. Ми вирішили створити сайт на одному з них - російської платформі Nethouse - і дізнатися, як швидко новачок зможе це зробити.
Як визначити, який сайт вам потрібен
Все залежить від того, чим ви займаєтеся. З сайтами як з торговим приміщенням: візьмете занадто маленьке - буде тісно, занадто велика - будете платити за порожні квадратні метри. Ми подивилися декілька сайтів, створених на Nethouse, і ось що можемо порадити.
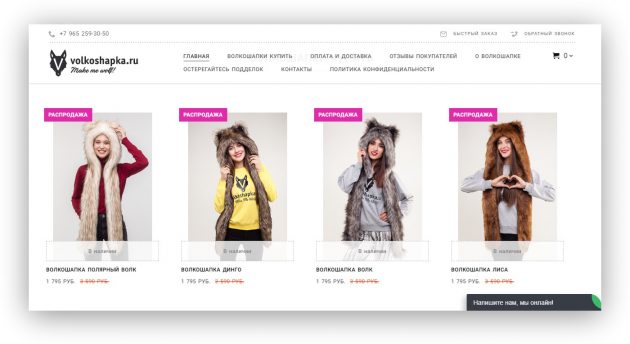
Інтернет магазин
Якщо хочете продавати прямо на сайті.

Інтернет-магазин на Nethouse
Зараз люди в інтернеті стали прівередой: «Ні доставки" СДЕК "- поки!», «Не можна оплатити прямо на сайті - пошукаю в іншому магазині». Це, звичайно, не погано, але власнику інтернет-магазину треба постаратися, щоб не втрачати клієнтів.
Вибираючи хостинг, відразу перевіряйте, чи є можливості для онлайн-оплати, онлайн-консультацій, розміщення товарів в «Яндекс.Маркеті». Коли ви виявите, що у обраного конструктора немає важливих функцій, доведеться переносити вже готовий сайт на іншу платформу, а це вимагає часу і грошей.
Якщо ви поки навіть не уявляєте, що має бути в інтернет-магазині, спробуйте зробити його на базі Nethouse . При створенні шаблонів тут врахували всі останні вимоги: інтеграцію з «Яндекс.Маркет», в якому багато покупців порівнюють ціни, підключення оплати через «Яндекс.Деньги» і банківські картки, онлайн-консультації, блок доставки і все, що потрібно для просування.
До речі, якщо ви вирішили створити інтернет-магазин в зарубіжному конструкторі, обов'язково подивіться, які сервіси можна підключити до готового сайту. Може виявитися, що інтеграції є, але аж ніяк не з російськими сервісами.
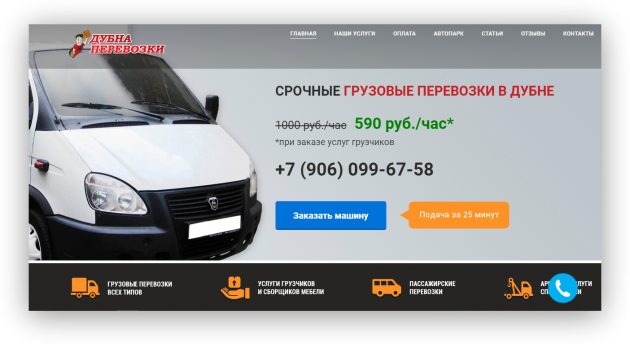
Лендінгем
Для тих, хто хоче рекламувати свій продукт або себе і привести користувача до конкретної дії.

Приклад Лендінзі на Nethouse
У випадку з Лендінзі вся суть сторінки полягає в тому, щоб клієнт клікнув на кнопочку з написом. Що буде на цій кнопці, залежить від вас: «Купити», «Замовити дзвінок», «Зареєструватися на майстер-клас» і так далі.
Ми вибрали саме Лендінгем, тому що його легко створити, в ньому можна коротко розповісти про послуги, стимулювати користувачів відвідати студію або зателефонувати.
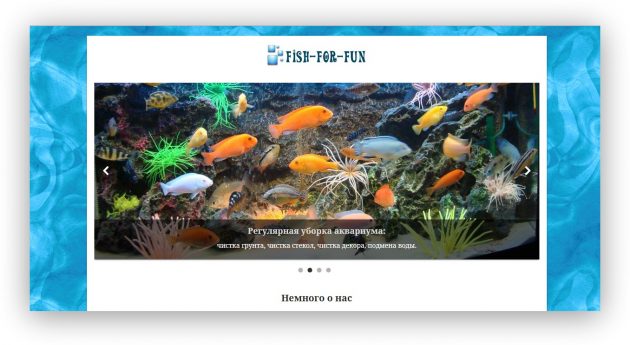
візитка
Для тих, хто просто хоче розповісти про себе або свою компанію в інтернеті.

Сайт-візитка на Nethouse
Це сайт «простіше нікуди», який при цьому буде красиво виглядати і давати клієнтам потрібну інформацію.
З чого почати створення сайту
Крок 1. Реєструємося
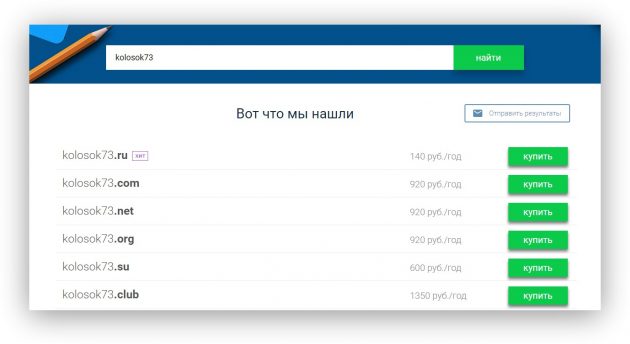
Зареєструватися на сайті простіше, ніж завести поштову скриньку: вказуєте назву сайту, пароль і пошту. Ви можете відразу купити доменне ім'я (Адреса вашого сайту) на Nethouse або, якщо ви вже купили домен, підключити його. До речі, якщо ви підключите тарифи «Майстер» або «Бізнес» і оплатіть три місяці, домен вам просто подарують.

вибираємо домен
Щоб створити сайт і користуватися ним, платити нічого не потрібно. Після закінчення 10 днів закінчиться пробний період і вас автоматично переключать на безкоштовний тариф «Старт», тобто готовий сайт буде працювати, не загубиться і не буде заблокований.
На безкоштовному тарифі є деякі обмеження на зразок можливості додати тільки 10 товарів і 20 фотографій, а також рекламної смужки Nethouse на готовому сайті. Ще відсутні сервіси статистики, прийом онлайн-оплати і деякі інші опції.
Наступний за вартістю тариф - «Перший». Він коштує всього 12 рублів в рік, дозволяє додати 100 фотографій, використовувати свій домен, сервіси статистики, прийом онлайн-оплати - ідеальний варіант для старту.
З мінусів - ви можете додати тільки 10 товарів, а на створеному сайті присутня рекламна смужка Nethouse. Однак якщо ви не плануєте створити інтернет-магазин з великим асортиментом, то ці обмеження не сильно вас стиснуть.
Якщо вважаєте за потрібне, пізніше зможете перемкнутися на платні тарифи «Майстер» або «Бізнес» з розширеною функціональністю. Але поки рано про це думати, спочатку треба створити сайт в конструкторі і подивитися, що вийде.
Крок 2. Вибираємо шаблон
Готових шаблонів багато. Всі вони гарні, так що ви напевно знайдете щось підходяще. Шаблони можна міняти, але краще відразу вибирати те, що подобається, включаючи колір тексту і розташування елементів на сторінці.

Універсальні шаблони Nethouse
Якщо ж ви взагалі не хочете працювати над зовнішнім виглядом сайту, просто вибирайте готовий дизайн. Nethouse пропонує дизайни для різних видів інтернет-магазинів: дитячих товарів, квітів, електроніки, подарунків і багатьох інших.

Вибір готового дизайну
Ми вибрали адаптивний шаблон в новому редакторі Nethouse 2.0. Він дуже лаконічний, без зайвих елементів і непотрібних нам функцій.
Крок 3. Наповнюємо контентом
Тепер вам потрібно додати фото і опис своїх товарів або послуг. За складністю це можна порівняти з дитячим конструктором: переставляєте блоки, додаєте і видаляєте, заповнюєте текстом і вставляєте зображення.

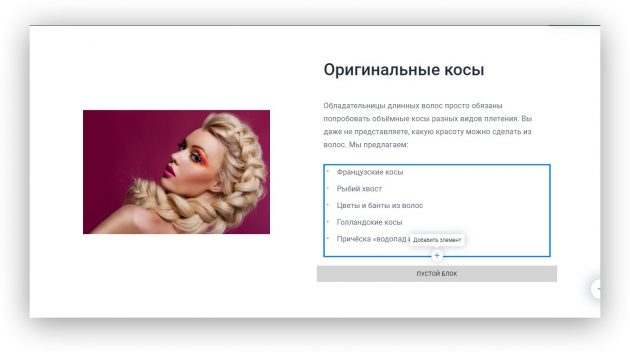
наповнення контентом
Тут ви стикаєтеся з проблемою: звідки взяти зображення? Якщо ви вирішили вставляти власні фотографії, переконайтеся, що вони хорошої якості і високого дозволу: каламутні і зернисті фото знижують довіру до сайту. Якщо немає своїх фотографій, можна знайти картинки на фотостоках, наприклад Shutterstock, Depositphotos, Pixabay та інших.
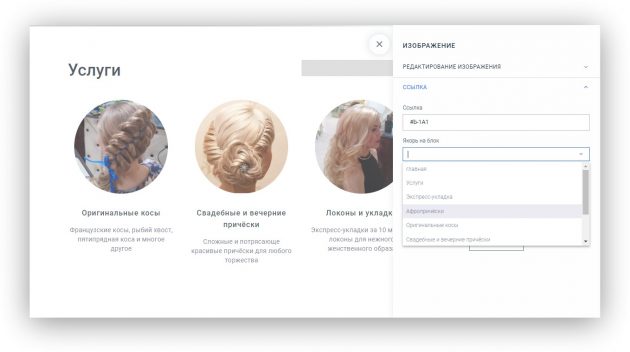
Якщо вам не підходить якийсь блок або елемент всередині блоку, можете легко його видалити. Також можна поміняти фон будь-якого блоку, але враховуйте при цьому колір тексту: якщо ви додали строкатий фон, текст може погано читатися або загубитися зовсім.

наповнення Лендінзі
З наповненням Лендінзі я впоралася десь за годину. Не витрачайте багато часу на цьому етапі: ви в будь-який момент зможете щось змінити, виправити і додати. Перевірте текст на наявність помилок, покажіть сайт кільком друзям і знайомим, щоб перевірити, як він сприймається і чи все зручно, і можна публікувати.
До речі, якщо у вас немає часу на створення сайту або якісь роботи по ньому, можете сміливо звертатися в «Nethouse.Агенти».
Крок 4. Вникаємо в SEO-просування сайту
Без просування ваш сайт ніколи не приверне користувачів. Тому відразу після створення приступайте до SEO-оптимізації.
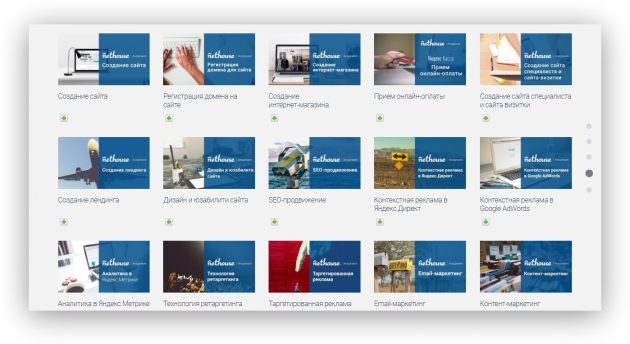
Щоб не втрачати часу, намагаючись самостійно щось зробити, я відразу вирушила в «Nethouse.Академію». Це безкоштовний курс з 15 вебінарів по створенню, просуванню і рекламі сайтів.

Nethouse.Академія
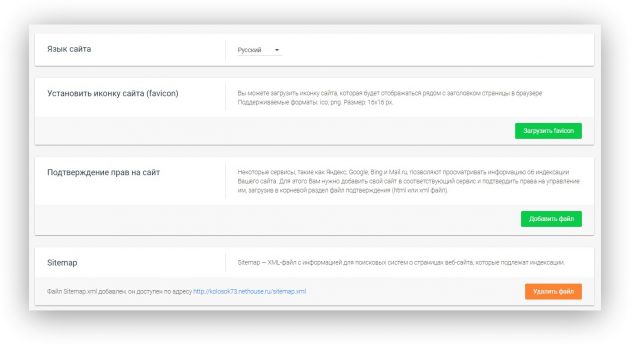
В першу чергу зайдіть в розділ «Основні настройки». Там розказано, як підтвердити свої права на сайт, щоб переглядати дані про індексацію в пошукових системах «Яндекс», Google, Bing і Mail.ru.
Також бажано завантажити favicon - значок, який буде відображатися поруч з назвою сторінки в браузері. Він додасть індивідуальності вашому сайту і допоможе користувачам швидко знаходити його серед інших відкритих вкладок. Ви можете легко створити favicon в спеціальному конструкторі або вибрати з колекції готових.
Важливий момент для просування - додавання Sitemap, завдяки якій пошуковики будуть знати, які сторінки вашого сайту треба індексувати. Не лякайтеся: Sitemap в Nethouse додається автоматично одним натисненням кнопки.

Основні настройки сайту
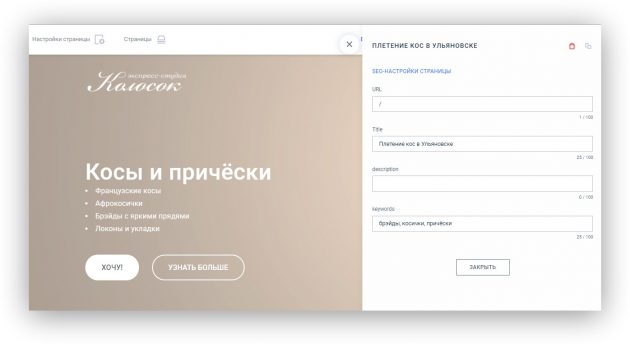
Далі вам доведеться попрацювати з контентом. На семінарі «Nethouse.Академіі» розповідають, як придумати гарні title, description і keywords для кожної сторінки вашого сайту, щоб зробити його більш зручним і корисним для користувачів.

Тут важливо зрозуміти, що просування не може бути безкоштовним. Як і будь-який бізнес, сайт вимагає вкладень: покупки посилань, платного розміщення постів у соціальних мережах, контекстної реклами в «Яндекс.Директі» і Google Adwords.
Якщо ви хочете гарантовано отримати результат, можете відразу звернутися в сервіс «Nethouse.Продвіженіе». Ключова особливість: якщо заявлений результат не буде досягнутий, вам повернуть гроші.
Скільки потрібно часу і грошей
На створення інтернет-магазину у вас піде близько години. За цей час ви встигнете зареєструватися, вибрати і купити доменне ім'я, визначитися з шаблоном, вивчити конструктор і доступні функції. Ще близько години піде на наповнення сайту вашою інформацією, завантаження фото, додавання тексту і перші кроки по SEO-оптимізації. Лендінгем і сайт-візитку можна створити і за півгодини, якщо у вас є готові текст і фото.
Що стосується витрат, ви можете витратити 152 рубля (140 рублів на доменне ім'я + 12 рублів на тариф «Перший») і отримати в подарунок промокод на рекламу в Google номіналом 2 000 рублів.
Таким чином, витративши годину-другу часу і менше 200 рублів, ви отримуєте готовий функціональний сайт і можете починати його рекламувати. Щоб отримати перших клієнтів відразу ж після запуску сайту, ви можете замовити налаштування контекстної реклами в сервісі «Nethouse.Продвіженіе».
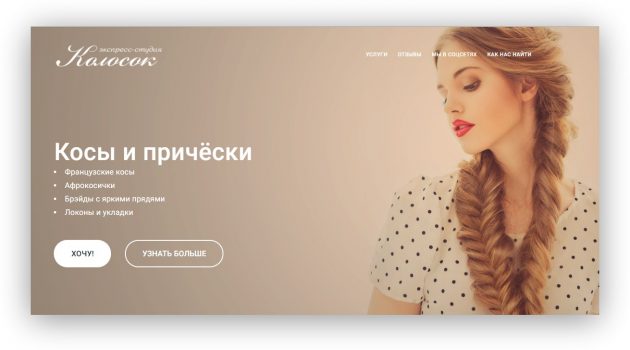
А ось який Лендінгем на Nethouse вийшов у студії «Колосок» - kolosok73.ru

Головна сторінка
Чи готові спробувати? Тоді вперед!
Створити свій сайт
Що в першу чергу зробить сучасна дівчина, яка хоче заплести коси?

